Cluttering your sidebar with a lot of widgets can distract readers (and potential clients). Messy website don’t impress guests. Instead, they cause them to leave!
Today we are going to look at what type of widgets you should have in your sidebar(s) and how you can clean up your blog to make a great impression on your audience.
*This is the final post in the Impress Your Guests series. The first taught you to choose a responsive theme. The second one covered what type of home page you should have.
What Widgets Should You Display in your Sidebar?
Now that you have decided on they type of home page to have, you need to decide on which widgets you’ll display.
All too often, new bloggers clutter their sidebars with widgets that are not germane to their content. Badges and awards are prime examples of such ones, as are category or tag clouds. These types of widgets scream “Newbie!” not “Pro Blogger!”
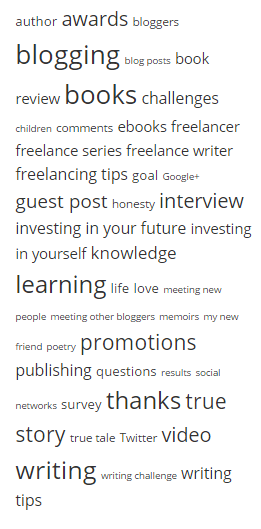
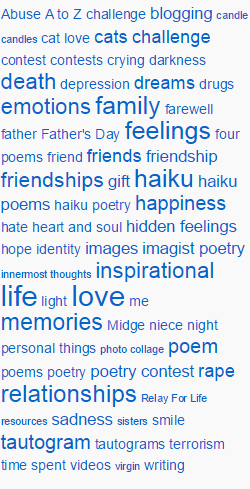
Here are two sample tag clouds (the first is what my cloud would look like if I displayed this widget on Wording Well (which used to be Lorraine Reguly’s Life), and the other one is currently shown on my free WordPress.com blog, Poetry Perfected):
FYI, I have decided NOT to show my tag cloud on Wording Well because this is a professional site for my writing and editing business, to which I also added blog coaching/consultation services.
However, because writing poetry is a hobby of mine, I’ve opted to show a tag cloud on Poetry Perfected so that visitors to that blog can simply click on a topic for which they wish to read a poem about.
Which Widgets TO Include – and how to decide this
To help you figure out what you need and what you don’t, try following Erin Flynn’s advice:
Take a good hard look at your sidebar and ask yourself these questions about each and every item in your sidebar:
- Does it further my goal? If it’s a list of pages on your site, a popular category, or a blurb about yourself/your business, it probably does. But if it’s not helping you sell products, gain readers, or achieve another goal, then it probably doesn’t belong on your sidebar or anywhere else on your site.
- Does it take visitors off my site? If it does, it better have a darn good reason for doing so, and it should definitely open in a new tab so that your site stays open. If it doesn’t have a great reason to take visitors off of your website, then ditch it!
- Do I REALLY need it? If it’s an ad that’s not generating much profit, a link to another blog you only kinda like, or your WordPress login link, ditch it.
You can also follow Novel Publicity’s advice, 10 tips for creating a blog sidebar that informs without overwhelming the reader:
1. Only include content that is relevant to your blog.
2. Put the most important content at the top.
3. Don’t clutter your blog by including redundant content.
4. Use a simple drop-down category menu rather than an archive.
5. Make sure the widgets fit in the designated sidebar space.
6. Make sure to include links to subscribe to or follow your blog.
7. Include a visible link to your RSS feed.
8. Include buttons to follow you on Twitter and like you on Facebook.
9. Include a copyright.
10. If you include a blog roll, keep it minimal.
The Blog Tyrant, Ramsay Taplin, has his own five tips on this topic, outlined in 5 Ways to Make Your Blog’s Sidebar Work Smarter. The two best ones are his first two::
1. Change your sidebar regularly for SEO
2. Re-work the layout to prevent blindness
Beware Sidebar Blindness
Sidebar blindness happens to the best of us. Sidebar blindness occurs when your sidebar widgets are simply ignored or not seen by visitors to your blog. Often it is caused by having too many widgets in your sidebar.
The solution?
Clean up your sidebar widgets, using the tips discussed in this post!
Which Widgets NOT to Include
Ten things you don’t need, according to Nesha, owner and lead designer of the Betty Red Design studio are:
1. A list of blogs you love.
2. A section on ‘things you love’
3. A mini slideshow of your Instagram feed.
4. A never-ending list of categories.
5. A never-ending list of archive links.
6. Counters.
7. A disclaimer.
8. A social media plugin to a social media site you barely ever use.
9. Embedded media.
10. Blog awards that no one has heard of.
Make a Decision!
Lisa Butler, a web designer, asserts that you only really need five things at most in your sidebar:
1. About section
2. Social media
3. Highlighted content
4. Search + archives
5. Ads + Other considerations
The first two can be covered quite nicely by using the about.me widget. (This widget has several other benefits, too.) However, it’s not always available; it’s availability depends on the theme you are using.
The good thing is that you can always make custom widgets for your sidebar.
Use a Plugin To Help You Decide
I recently learned of a plugin that allows me to decide which widgets will show up on each page.
The plugin is called Display Widgets, and it’s free.
It’s really neat. It allows you to configure each of your widgets. You can hide specific widgets on specified pages. All you have to do, each time you add a widget to your sidebar, is tell the plugin where you want it to be hidden by checking off checkboxes.
How to Use the “Display Widgets” Plugin
1. Upload display-widgets.php to the /wp-content/plugins/ directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
3. Go to the ‘Widgets’ menu and show the options panel for the widget you would like to hide.
4. Select either ‘Show on Checked’ or ‘Hide on Checked’ from the drop-down and check the boxes.
Your Turn:
Have you done any recent work on your website?
Do you have “extra” widgets that could be removed?
Are you going to clean up your sidebar?
Ask for further clarification on what to keep, and what to discard, in the comments. Greg and I are here to help!
 Lorraine Reguly is a freelance blogger for hire. Find her at Wording Well, where she gives away a FREE ebook, 20 Blog Post Must-Haves, to her newsletter subscribers.
Lorraine Reguly is a freelance blogger for hire. Find her at Wording Well, where she gives away a FREE ebook, 20 Blog Post Must-Haves, to her newsletter subscribers.