When my colleagues ask me how I put drop downs in my blog posts I say: Magic 😉
After you blog for a few months you start wanting to show off a bit. Ya know, find tricks and plugins no one else has.
Especially if you’ve got friends in the business. It’s really sweet showing them up, and I’m about to give you a serious edge for your blog.
I’m going to show you Spoilers. Nowadays, even famous bloggers can’t get folks to read their entire posts. Spoilers help condense information, and reduce the chance of a reader seeing a huge block of text and clicking away from your post. That only increases your bounce rate.
This is what I’m going to show you how to add:
[spoiler title=”A cool drop down with wacky little words in it?”]Sounds good to me![/spoiler]
Spoilers are the future
New bloggers seem to thing that all they can put in their posts are text, and images.
They’re dead wrong. A blog post, on WordPress at least, is dynamic html where you can embed lots of things, like YouTube videos, tables, and like I’m about to show you, spoilers.
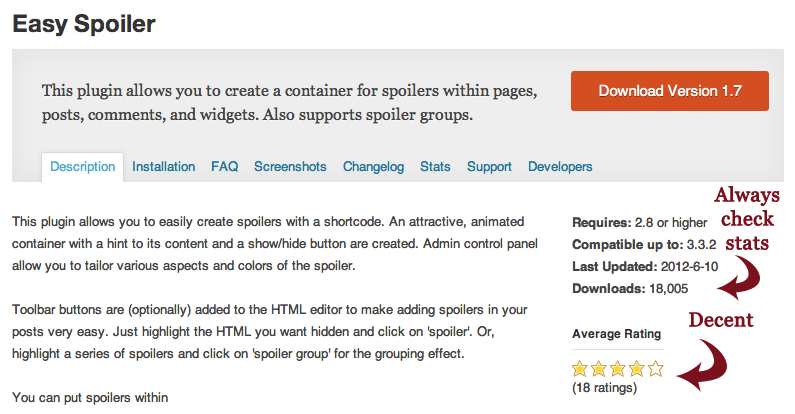
Alright, first go the the easy spoiler plugin page. I should note, I found this plugin by literally searching the goofiest Google search. I think it was “little menus that drop down is posts.” Google is darn smart. Thanks Google.

Standard process: Download, and add the plugin in your plugins section. Then Activate. This will bring up the Settings for the plugin, which you can totally overlook.
No need to be overly complex 🙂
But it does get tough. This took me about half an hour to figure out so listen closely and let me save you some time.
Go back to the WordPress plugins page where you downloaded this from, and grab the code in the middle the page. I point out the code in the image below.
Once the plugin is activated, you just paste this code (unbold it) into the Visual section of your post.
Customize the spoiler
Change the text to what you want on the outside, and inside of the spoiler. Be creative.
You can include additional information like a “read on,” or can intrigue your readers with a question, then make them have to click the spoiler for the answer. This is obviously where the fun comes in.
Still confused on setting this up? Look at the image above. “Secret location of the code,” that’s the outside text.
“It’s in the dresser,” that’s the text that goes inside the spoiler.
The result is this:
[spoiler title=”Secret location of the code”]It’s in the dresser[/spoiler]
What’s next?
Think this puppy is cool? Share it with some friends. Then, I think we’d all love to hear how you’re using Spoilers in the comments below.