If you run a WordPress blog you ought to know one thing.
Your blog has unlimited potential.
As a WordPress blogger you have a huge arsenal of doohickies you can add to blog posts to get more shares, more comments, and otherwise make your blog more exciting.
And maybe someday go viral…
Here are 7 engaging features to try out in your next blog post. Consider my bag o’ tricks opened, at least momentarily.
Let us know with a comment if you use them!
I want a better blog
So do I. We all do on WordPress Org and that’s a major reason we joined.
In this post we’ll see how to make blog posts more exciting by adding eBooks, Tweets, badges, and more to your blog posts.
Why? Well the general idea is these features will help you:
- Get more shares
It’s been proven in social experiments that readers share things they find new, surprising and original. If a new and surprising feature actively helps someone share content then all the better! - Generate an interactive community feel
All these addons are interactive. That means readers can click on them and use ’em to get more of what they love from you.
Let’s get started. Enough chit-chat.
The Google+ Badge
The Google+ badge let’s your readers circle you inline right from the blog.
It looks awesome, it’s easily customizable, and it reduces the amount of clicks someone must take to follow you from 2 clicks or even 3 to just 1 click.
That’s pretty huge 🙂
Here is the simple copy-paste code for your own Google+ badge. Just remember to change the URL to your Google+ URL.
<div class="g-plus" data-height="69" data-href="//plus.google.com/118234628825623039266" data-rel="author"></div>
You can also modify the badge width so it shows up without your name. To do this add a “data-width” tag in there just like the “data-height” tag. This is what I’ve done.
For more you could also read my Guide to Google+.
Subscribe to comments plugin
The best comments sections are productive discussions. Except for those crazy YouTube comments with 345 thumbs ups. I always try to write those… 🙂
But how are people supposed to “discuss” if they comment once and then forget about your post forever?
That’s where the Subscribe to Comments WordPress plugin comes in.
Grab it now.
Once installed and activated you should modify the settings. Just write some clever HTML in the new post editor and paste it in the settings tab.
After I added this to my posts (see that checkbox below my comment form) I saw roughly at 33% increase in comments.
Not bad at all.
Inline subscribe forms
Say something particularly riveting? Think it might earn you a subscriber?
Why not give someone the chance with an inline subscribe form, right smack-dab in your blog post.
If you’re not building an email list this may be irrelevant to you. If you are, or want to start one, head over to Aweber, the largest email marketing tool, and design your first form.
Places to put the opt-in form:
-
Below posts (converts least)
On the sidebar (2nd best)
On a landing page (converts the most)
Over at Aweber they let you make your web forms super interactive and eye catching. This helps – after all the opt-in form is the beginning of your relationship with a new subscriber.
Once you make one form, make 4 more!
Jump around Dear Blogger now and see how many different forms you can count. I’ve added quite a few and test them regularly.
Got it? How many forms?
Inline PDF eBook downloads
On top of an inline subscribe form, you can send someone an eBook from within a blogpost too add some icing on the cake.
Here are the quick steps to setup an inline Book download:
- Write the book in Word or Apache Open Office (free to download, good for Mac)
- Edit, add images, all that. Make it purty.
- Save it as a .pdf file. Make sure links and images transfer over.
- Upload the file in your blog Media then copy the link.
- Insert some text like “Download Your eBook Here” into a post or page.
- Place the link from step 4 around that text. Now when people right click the link and save as the PDF eBook will download right to their computer!
Then you should market the heck out of your new eBook. Or gate it.
Not bad eh?
I’ll write more on this one later…
If you’re a member of my elusive and exotic email club you know all about this. Unless you were too lazy to download 😡
Embedded Tweets
This one ain’t hard either folks.
Ever seen a tweet you just love? Maybe someone famous made a remark that really related to the point you’re trying to make?
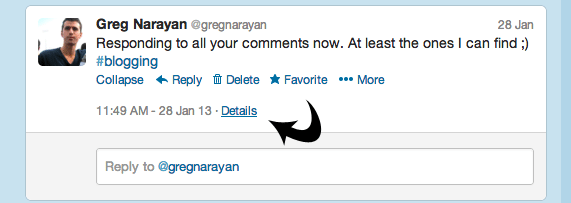
Well in Twitter every tweet has details like this.

Click details to see the history on a tweet. This is actually really cool. Once in details you can copy and paste the whole URL into a WordPress post or page. WordPress will auto-render this link into an embedded tweet similar to how YouTube renders videos in your blog posts.
Boom! Easy as pie!
Readers can then interact with this tweet right on your blog.
But it doesn’t end there…
Tweet This Quote!
This is a bit trickier than embedding a tweet but I’m sure you can handle it. I basically micicked how I set this feature up below so you can copy the process.
The end result:
Here’s the raw code used to create the above:
<div style="margin: 15px 0; padding: 15px; background: #e3f7fa; border: 1px solid #ddd; font-size: 16px; font-family: georgia, arial, verdana;"> "Dear Blogger explains 7 ways to really engage readers." <strong><a href="http://twitter.com/home/?status= Dear Blogger explains 7 ways to really engage readers - via @gregnarayan on http://goo.gl/58oWY" target="_blank">Tweet this quote!</a></strong></div>
What the code means:
-
Line 1 and 2: Optional styling to create blue (any color) background and border
Line 3: The text that shows up in WordPress
Line 4: The URL that calls out to Twitter
Line 5: The text that shows up on Twitter (140 character max)
Line 6: Blog post URL, call to action, and closing tags
When you click Tweet this quote! you’ll see the magic in action 😀
The tricky part here is you must publish the blog post, they copy the resulting new URL, shorten it with a shortening tool, then paste it in Line 6.
Make sense?
Go ahead and setup your own version of this! And of course let us know how it goes.
Spoilers
Spoilers are good for hiding information and they look darn pretty nifty.
I figured we would end with spoilers because they’re probably the most unheard of WordPress feature/plugin on this list.
First get the Easy Spoilers WP plugin here.
Then lets make this thing work. I put your instructions in the spoiler!
[spoiler title=”How do I make a spoiler work?”]First download the plugin, then activate. Once the plugin is activated you can easily create a spoiler by enclosing text with the spoiler tags. Check out the Description tab on the plugin page and scroll down for an example. Feel free to copy paste the example there. Then edit the title text and the hidden text. To really customize, go to your WP settings and change the colors and button text. You’ll be amazed how much you can hide from your readers![/spoiler]
There you go. You can now hide little pieces of information from your readers. Fun eh?
What else is out there?
Obviously these are not the only cool WordPress addons that help make your blog posts more interactive.
You probably use some amazing plugins I haven’t even heard of yet!
So in the comments, tell us what awesome features you use. I’d love to get a running list going for the community. Alternatively if you need helping adding the above feel free to ask setup questions as well.
Enjoy!