What are page jumps? What do they do? Why should bloggers use them, and when?
This post will answer all of these questions. I promise. Plus, I will make the whole concept of page jumps easy for you to understand, and teach you how to create them.
By the end of this article, I bet you will want to try experimenting with some page jumps of your own! You’ll be able to, too. 🙂
To help demonstrate how page jumps work, I have prepared a list of the contents of this article. Whichever link you click on will bring you to that particular section of the page!
Contents:
- Part 1: Page Jumps – Definition
- Part 2: Page Jumps – When to Use Them, + Why
- Part 3: Page Jumps – How to Create Them
- Page Jumps – Testing Them to See if They Work
- Page Jumps – A Video Tutorial
- Page Jumps – Where I Have Used Them
- Page Jumps – A Challenge for You
Behind the scenes: This marks the spot of a page jump!
Page Jumps – Definition
Page jumps are special links that you can create to move from one point to another within a blog post, an email newsletter, or a blogging guide. Sometimes they are called internal links.
Behind the scenes: This marks the spot of a page jump!
Page Jumps – When to Use Them, + Why
Page jumps are most often used in long articles found on the internet and allow people to access information faster. Instead of scrolling down on the page, which can take many seconds or even minutes, a simple page jump link can be clicked, allowing for instant navigation. In today’s world, where this type of gratification is desired by busy people who don’t have time to waste, page jumps are a fantastic solution, and are welcomed by many!
Page jumps are also handy when you are posting lists. You can allow someone to jump to a particular item on your list that interests them, rather than making that person scroll down and look at each item.
Page jumps are commonly used on Wikipedia, the internet’s encyclopedia. If you have ever looked something up on this site, you’ve probably noticed that, after each definition, there is a Table of Contents, and that every item listed in it is an internal link that takes you to another spot on that page.
Page jumps can also be found in digital newsletters and other emails. Have you ever received an email that allowed you to jump to a particular section? I have! I’ve often wondered how to create them, too, and so I did some research on page jumps, and then put together this tutorial post to help demystify them for you and teach you how to use them.
Behind the scenes: This marks the spot of a page jump!
Page Jumps – How to Create Them
Creating page jumps requires a teensy bit of coding knowledge. Rather, it requires that someone give you the code for you to copy and use, which I will do momentarily!
Remember when we first learned about coding and then expanded our knowledge in the second coding tutorial? Well, creating page jumps is much, much easier! (Take my word for it; if I, the self-proclaimed non-techie, can do this, trust me, so can you!)
What you need to know
There are three things you need to know:
- There are two parts to a page jump – the target and the link.
- You have to go into the text editor to insert both.
- What the special code is.
1. The target and the link
The target is the place where you want your reader to jump to, and must be given a special name.
The link is where you want your reader to click from, and its code must include the special name of the target. (You will understand how this works in a minute. Keep reading!)
2. The text editor
You have to switch from the Visual to the Text editor in order to insert the special pieces of code for both the target and the link. This is important because your page jumps won’t work otherwise!
3. The special code
The code for your target is
<a name=”NAME OF TARGET”></a>
The code for your link text is
<a href=”#NAME OF TARGET”>LINK TEXT GOES HERE</a>
These two pieces of code can be copied and pasted — and then customized to suit your needs — straight from this page. These are the vital codes you need in order to create page jumps.
NOTE: The capitalized letters must be replaced with the name you have chosen! 🙂
What to do to create the page jump
First of all, write your post!
Secondly, determine where you want your page jumps to occur. In this post, I created a list of contents to help me do this.
Thirdly, decide on a special name to give each of your targets. In this post, I simply decided to use the names: Contents, Part 1, Part 2, Part 3, Part 4, Part 5, Part 6, and Part 7. You can use any name you want! Of course, it’s a lot easier to keep track of what you are doing if you select names that are relevant to your list. 😉
Fourthly, you need to mark each target with the name you chose to use. You do this by using the target code and pasting it immediately before your target.
Finally, you need to insert the link code into the spot where you want the link to appear. This code must include (and match) the name of your target.
Behind the scenes: This marks the spot of a page jump!
Page Jumps – Testing Them to See if They Work
Testing your page jumps to make sure they are working is easy. All you have to do is preview your post in a different window, and click on the links. If, for some reason, you are “sent” to the wrong spot, you will need to make corrections to the code.
Behind the scenes: This marks the spot of a page jump!
Page Jumps – A Video Tutorial
Some people would rather watch a video than read, and so, to help you learn how to create page jumps by visually learning, I found this video on YouTube that will help you understand page jumps more clearly. You can watch it below or watch it on YouTube.
Behind the scenes: This marks the spot of a page jump!
Page Jumps – Where I Have Used Them
I used many page jumps when I created my web hosting guide. Considering that I mentioned over a dozen different hosts coupled with the fact that it is 15550 words in length, you can understand why I wanted to include many page jumps in it!
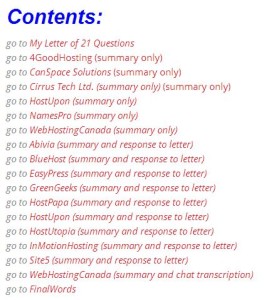
I even created a list of contents that clearly shows the list of companies I contacted when doing my research for a web host. Of course, I made my decision to get my own website after I considered these many factors.
To give you an example of the target code that appears in my web hosting guide, take a look at the following two images and note where the (highlighted) code appears.
Other Samples of Posts that Use Page Jumps
Posts that use page jumps effectively:
Link to Any Spot in a WordPress Post with Page Jumps (Bookmarks)
The above two posts may help you to understand page jumps more effectively. I’ve included them here because it took me a while to wrap my brain around this concept.
Some members of the Dear Blogger Community rose to the challenge and created the following posts that use page jumps:
- Biannual Blogathon Bash
- XPocalypseNow : Microsoft Has Made 500 Million Windows XP Computers Unsafe!
- How Wirral Council’s court case to evict the Fernbank Farm tenants began on the 8th August 2013
*If you want your post to show up here, see the next section, where the challenge is put forth!
Behind the scenes: This marks the spot of a page jump!
Page Jumps – A Challenge for You
Now that you understand how awesome page jumps are, I’d like for you to try creating some of your own.
Have you created a post that uses page jumps? Want your post listed above? If you do, read on!
To show you some support (because that what the Dear Blogger Community is all about!), I am extending a challenge to you (see below) that will allow you to:
- demonstrate your new knowledge
- get some link love from both Google and me
- allow you to advertise or promote your website for free
- prove that you are an engaged member of our community
The challenge I am extending to you is this: If you create a blog post that utilizes page jumps, I will add a link to your post in the above section, as promised, as long as your page jumps work!
All you have to do is leave me a comment with a link to your post. 🙂
So, tell me, are you going to rise to this challenge?
Image courtesy of imagerymajestic,/ FreeDigitalPhotos.net